今天介紹的 RecyclerView 元件,是一個非常靈活且高效的工具,常用於顯示大量資料的列表或網格。這個元件能夠以條列的方式表示,將資料一筆接一筆的有條理地呈現在使用者面前。它不僅能大幅提升資料顯示的效率,還具備高度的互動性,讓使用者能輕鬆地瀏覽、選擇,甚至編輯項目。RecyclerView有提供更多自訂樣式與行為的彈性。這使得它成為開發者在處理動態或龐大資料時不可或缺的視窗元件。
介紹RecyclerView的一些特點:

話不多說,現在開始製作
我們先在layout,按右鍵New ->點Layout

新增一個recyclerview_item.xml檔案
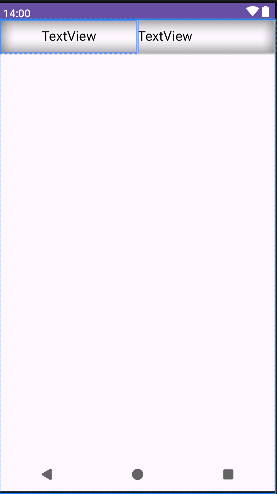
我們先拉recyclerview的介面,介面拉完會呈現這樣
recyclerview_item.xml 程式碼
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@+id/item_textView_tv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="TextView"
android:textColor="@color/black"
android:textSize="20dp"/>
<TextView
android:id="@+id/item_textView2_tv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="TextView"
android:textColor="@color/black"
android:textSize="20dp"/>
</LinearLayout>
</LinearLayout>
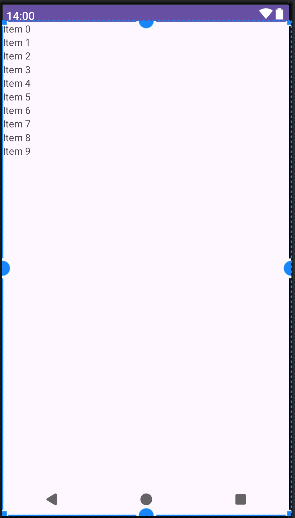
recyclerview的介面拉完,回到activity_main在拉recyclerview這個元件,recycleview視窗,拉滿介面,拉完會呈現這樣
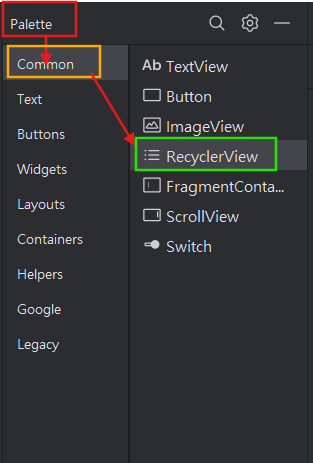
如果你找不到recyclerview這個元件,點Palettee ->再點Common就能找到
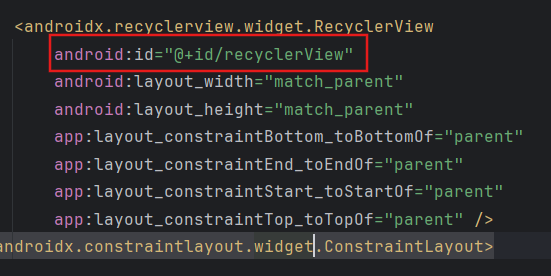
補充重點:如果拉出來的recycleview元件屬性沒有id,必須要自己補上,不然會無法跟變數名稱相互綁定。
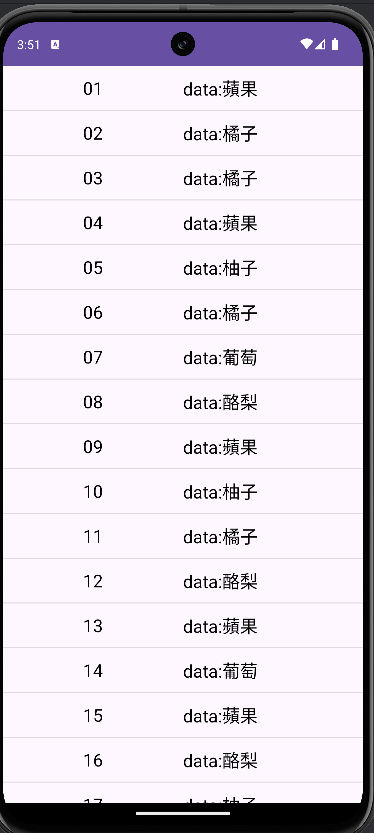
再連接上程式碼,RecyclerView簡單的瀏覽列表就製作完成了
MainActivity.Java
public class MainActivity extends AppCompatActivity {
RecyclerView recyclerView;
ListAdapter listAdapter;
final static String[] data = {"蘋果", "橘子", "柚子", "葡萄", "酪梨"};
ArrayList<HashMap<String, String>> arrayList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
for (int i = 0; i < 20; i++) {
HashMap<String, String> hashMap = new HashMap<>();
hashMap.put("number", String.format("%02d", i + 1));
hashMap.put("data", "data:" + String.valueOf(data[new Random().nextInt(5)]));
arrayList.add(hashMap);
}
recyclerView = findViewById(R.id.recyclerView);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL));
listAdapter = new ListAdapter();
recyclerView.setAdapter(listAdapter);
}
private class ListAdapter extends RecyclerView.Adapter<ListAdapter.ViewHolder> {
class ViewHolder extends RecyclerView.ViewHolder {
private TextView tex1, tex2;
public ViewHolder(View itemView) {
super(itemView);
tex1 = itemView.findViewById(R.id.item_textView_tv);
tex2 = itemView.findViewById(R.id.item_textView2_tv);
}
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View ve = LayoutInflater.from(parent.getContext()).inflate(R.layout.recyclerview_item, parent, false);
return new ViewHolder(ve);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.tex1.setText(arrayList.get(position).get("number"));
holder.tex2.setText(arrayList.get(position).get("data"));
}
@Override
public int getItemCount() {
return arrayList.size();
}
}
}
成果:
元件RecycleView 介紹與使用 介紹完畢
下一篇元件Spinner 介紹
